Ich habe ja schon einmal über den Nutzen von Firebug für Screenshots erzählt. Und schon wieder habe ich ein nützliches Feature entdeckt, auf das ich bisher einfach noch nie geklickt hatte, das aber insbesondere für die Webentwicklung extrem praktisch ist. Denn beim Layouten hat man oft das Problem, dass sich die CSS-Definitionen für padding oder margin einzelner Elemente in die Quere kommen und damit das Layout verhunzen.
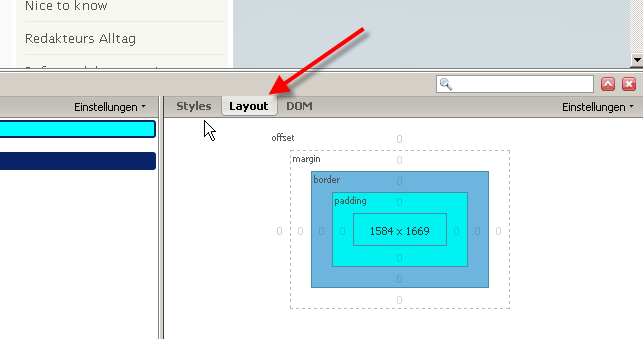
Einen schnellen Zugriff auf die Info, welches Element nun welche Werte für padding, margin oder border hat, bekommt man im Layout-Tab rechts unten im Firebug:
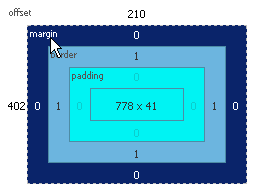
In diesem Tab wird einem auf einen Blick zum aktuell in Firebug angewählten Tag angezeigt, welche Werte ihm für padding, margin oder border zugewiesen sind.
Beispiel:
- Man rufe dieses Blog auf.
- Man öffne Firebug.
- Man markiere im Firebug folgenden Tag: