Der Name Breadcrumb-Navigation wurde in Anlehnung an das Märchen Hänsel und Gretel der Brüder Grimm gebildet, in dem die in den Wald geführten Kinder Brotkrumen (englisch breadcrumbs, plurale tantum) auf den Weg streuen, um den Weg zurück zu finden (PediaWiki)
Mir geht es speziell um die „Location-Breadcrumbs“, d.h. ich möchte, dass in meiner HTML-Hilfe sichtbar ist, wo in der Hierarchie sich der Nutzer gerade befindet.
Ein sehr klassisches Instrument in der Nutzerführung, das aber lustigerweise in dem Standard-XHTML-Output gar nicht drin ist.
Nachdem ich etwas recherchiert habe, bin ich recht schnell auf ein relativ frisches Plugin gestoßen, das genau das macht: Ancestors
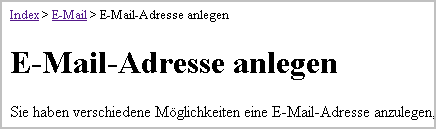
So sieht eine Topic-Seite in HTML dann auch aus, wenn man sie generiert:
Installation
Die Installation ist denkbar einfach:
- Herunterladen.
- Das Verzeichnis qwcode.ancestors in das plugins-Verzeichnis im DITA-OT kopieren.
- Im DITA-OT-Verzeichnis eine Shell öffnen und ant -f integrator.xml eintippen.
–> In der Datei dita2xhtml.xsl sollte das Stylesheet des Plugins nun referenziert werden. - Im Verzeichnis qwcode.ancestors eine Shell öffnen und ant buildDemo eintippen.
–> Hier sollten nun im Unterverzeichnis demo/xhtml die XHTML-Dateien generiert werden.
Das ganze hat bei mir echt gut geklappt und daher spreche ich eine eingeschränkte Empfehlung aus. Die Einschränkung folgt auch sofort.
Bug bei Verwendung von reltables
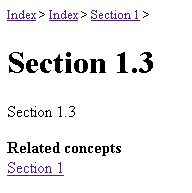
Aktuell werden leider bei allen Topics, die in Reltables referenziert werden, die Breadcrumbs falsch dargestellt, so wie in diesem Beispiel, in dem die Startseite „Index“ zweimal verlinkt wird. Das zu fixen ist sicherlich kein Hexenwerk, aber ich habe gerade keine Zeit… Wenn das aber gefixt ist, empfehle ich absolut uneingeschränkt 🙂


Ein Gedanke zu „Breadcrumbs in DITA-XHTML“
Kommentare sind geschlossen.